みなさんこんにちは & はじめまして。
前回は、ブランディングについて“はじめの一歩”のようなお話をしましたが、今回はもう少し具体的な事柄にまで、内容を深めていきたいと思います。
少しだけおさらいになりますが、前回の内容では・・・
- ブランディングは「デザイン論」だけの話ではない。
- ネットショップOPENの時点では、ブランドの全ては完成しないと考えよう。
- デザインのみではなく、運営まで含めた商売活動そのものである。
といった点に触れてきました。
デザインは全く関係のない話ではないですが、あくまでも「デザインだけがブランディングではない」という意味合いで、皆さんに伝えられていれば幸いです。
とは言っても、ネットショップOPENまでの期間は、ブランディングの基礎を形成する重要な期間です。
その期間中になにを決めて、なにを目標とするか・・・さっそく掘り下げていきましょう。
ロゴマークに見る、ブランドの成長記録
ショップ運営をされている方であれば、とても馴染みの深い企業だと思います。
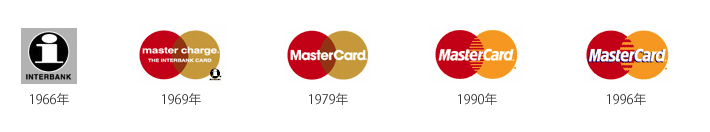
以下、MasterCardのロゴマークの歴史をまとめてみました。

かなり早い時代から、今のロゴマークに見るイメージは確立されていた様子が伺えます。
が、初期の頃のロゴマークは、今のものとは随分と印象が違いますね。
これはあくまでも参考事例ですが、ネットショップのロゴであっても同様です。
なにかと思い入れしたくなるロゴマークですが、あくまでも「OPENの時点でブランドは完成しない」という点がここでは大切な概念です。
ネットショップ運営を軌道に乗せ、顧客像や動向が読み取れるようになってからでも、ロゴマークの見直しと改善はゼンゼン遅くはありません。
ロゴマークは、ショップ運営の中でブラッシュアップする柔軟さが大切
ロゴマークについては以下のポイントをまず押さえるようにしましょう。
- 色やマークで、ほどよく強い印象を残せているか?
- デザインに凝りすぎて、ショップ名・ブランド名が読み取れなくなっていないか?
- 自分自身が顧客に印象づけたい雰囲気・色・意味(コンセプト)がロゴマークに込められているか?
1と2のポイントは、ネットショップOPENの時にこそ、重要なポイントです。
OPEN後しばらくしてから、シンプルなものに取り替える前提でも構いません。
序盤は多少インパクトの強いロゴマークを、作っておいても良いと思います。
しかし、インパクトといっても、やり過ぎはいけません。
そこで2つめのポイントですが、ショップ名やブランド名が読み取れない、もしくは無い、誤読しやすいようなロゴマークは避けておきましょう。せっかくの好印象・好インパクトであっても、名前そのものが伝わらなくてはブランディング失敗です。
 なお、3つめのポイントですが、これはOPENの後、さらに調整をかけて決めていっても問題ありません。
なお、3つめのポイントですが、これはOPENの後、さらに調整をかけて決めていっても問題ありません。
前回のお話にもありましたが、「運営時にブランディングに補正(軌道調整)が加わる事もある」という点を考えると、早々に決めてしまわずに、実際の顧客と接しながらイメージを固めていくのも悪くはないハズです。
ネットショップの成長を感じさせるロゴマークの歴史を、ぜひともOPEN後にブラッシュアップしながら作り上げてください。
ショップ運営の中でニーズを受け入れながら成長し、常に求められるブランドイメージを、ロゴに反映していくことのできる柔軟さが大切です。
ネットショップのイメージカラーは、早い段階で決めてしまいましょう
OPENを目指してネットショップのデザインを決めていく最中、特に担当デザイナーと揉めがちなのが、「イメージカラー」の話題です。
仮にデザイナーに依頼せず、自分自身でデザインを組み立てる場合でも、なにかと自問自答しやすいのもまた、イメージカラーの部分だったりします。
また、ネットショップがOPENし運営が始まって以降、ほとんどは運営しながらブラッシュアップしていけば良いと言えますが、イメージカラーについては例外です。
理由はカンタン。
パンフレットや名刺、会員カードなどなどで一度展開してしまったイメージカラーは、そう安易に変更することができないからです。
そこで、ここではネットショップのイメージカラーを決めるための「6:3:1の規則」というものをお教えしましょう。
カラーの利用率を決め、ブランドのイメージを形成する3色をセレクトする
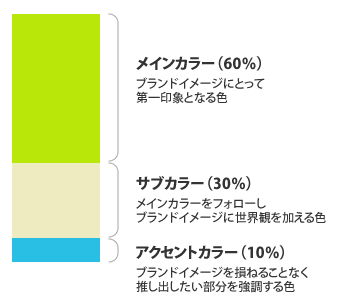
 右の図は、「6:3:1の規則」によってイメージカラーをセレクトした例です。
右の図は、「6:3:1の規則」によってイメージカラーをセレクトした例です。
ナチュラルコスメ系のネットショップで、たまに見かけるカラーですね。
このように、全体の大部分に利用するメインカラー(60%)と、それをフォローするようにして用いるサブカラー(30%)と、差し色的に少しだけ用いるアクセントカラー(10%)を、ブランドのイメージを思い描きながらセレクトしましょう。
「3色じゃなく、4色5色選んではいけないのか?」という疑問をお持ちの方もいるかと思いますが・・・基本的に、色を選び過ぎるのはNGです。
色を選びすぎると、60%、30%、10%というように、色のバランスを取るのが非常に難しくなるほか、場合によってはかえって顧客にブランドの印象を定着させにくくなってしまいます。
もっと言えば、クリスマスやバレンタインデー、商材によっては正月や七五三など・・・一つのブランドイメージでも、季節のキャンペーンなどに応じて「別の色を強める機会」は何度も訪れます。
色を選びすぎると、そういう季節感に対応しにくくなる、というデメリットもあることを心得ましょう。
たった3色でも、濃淡を駆使すれば使える色は無限です。
上記のように3色をセレクトすると、「このたった3つの色だけで、ブランドのデザインをしなくちゃいけないの!?」と、感じられるかもしれません。
しかし、実際にはそうではないのでご安心ください。
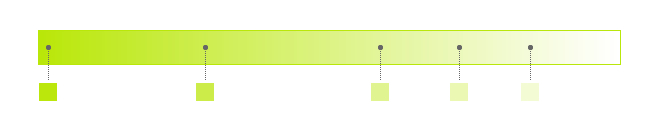
例えば、上記までの例ではメインカラーにライムグリーンをセレクトしていますが、デザインをするモノ・場所によっては、以下のように“濃いライムグリーン”、“薄いライムグリーン”と、濃淡を上手く使ってブランドイメージに沿ったデザインを行うと良いでしょう。

このように、「6:3:1の規則」と、「濃淡の使いこなし」を駆使すれば、十分にブランドのイメージは洗練されたカラーリングにて構築できるはずです。
背景色もブランディングの一部。色のセレクトに気をつけて
OPEN前であれ運営中であれ、「背景色で変化をつけたい!」と感じる時があります。
ネットショップの場合、スタイルシートを用いてカンタンに替えられてしまいそうに感じられるために、いざやろうと思った際には、慎重な配慮が必要です。
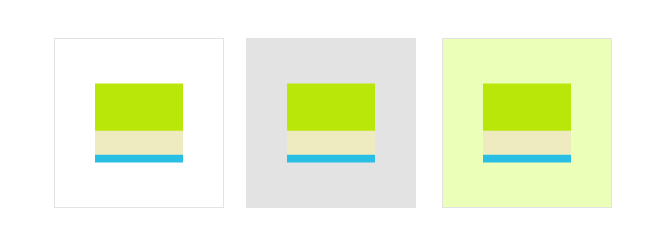
以下、幾つか背景色を変更してみた際のシミュレーションを用意してみました。

もう感じられているかと思いますが、背景色を変えると、先に選択した3つのブランドカラーまで含めて、全体的に印象が変わってしいます。
- 白背景はブランドカラーがよく映えて、明るい。
- 白背景の時に比べ、グレー背景は「固い」や「クール」な印象になる。
- 色付き背景だと、3色のブランドカラーとの相性を決めるのが難しい。(似合ってるかどうか判断しにくい)
ブランドイメージにかなりの影響を与えますので、背景色はメイン・サブ・アクセントカラーの3色を決める段階で、何色かシミュレーションしてみて、ある程度固めておいたほうが良さそうです。
ただ、「文字を読ませやすい」「ブランドイメージを強調させやすい」という点では、白背景がなによりオススメですね。
まとめ
以上、いかがでしょうか?
OPENまでに必要最低限決めておくと良いロゴ・カラーについて掘り下げてみました。
今回のまとめとして、以下のような事が言えるでしょう。
CHECK POINT!・ロゴは運営の状況に応じて、徐々にブラッシュアップされていく事を想定して決める。
・ロゴはインパクトを重視しても良いが、「きちんとショップ・ブランド名が伝わるか?」など注意すべき点がある。
・運営中に変更しにくいイメージカラーは、「6:3:1の規則」で3色を綿密にセレクトする。
・背景色はブランドイメージに大きな影響を及ぼすので、安易に変更しないようにする。
ネットショップのデザインに関わる部分は、ショップオーナー様にとっても非常に重要な宿題だと言えます。
だからこそ徹底的に考えて、しっかり固めるポイントは、“いちばん大切なところ”に絞っておきたいものですよね。
さて、ブランディングのために必要なポイントはまだ幾つもあります(汗
次回はさらに視野を広げて、デザイン面からすこし離れたところのお話をしていきましょう。
ではでは。
次回は、「ブランディングの基礎構築、「キャッチコピー」について考えよう」でお届けします。