画像やテキストをaタグで囲うとリンクを貼ることができます。
|
1 2 3 4 5 6 |
<a href="リンク先のURL">リンクを貼るテキストや画像</a> |
aはアンカーの略で鎖、つまりはリンクの意味になります。
href はHypertext Referenceの略で、「Hypertext」というのは,他のページなどにジャンプできるテキストのこと、Reference は参照という意味です。
つまりは、参照先を指定することによってリンクをつなげることができます。
リンクされた画像の周りには“リンクされている”ことを示すために青い枠線がつきますが、 枠線をつけたくないときには枠線の太さを0に指定します。
|
1 2 3 4 5 6 |
<a href="リンク先のURL"><img src="画像のURL" border="0" /></a> |
他のサイトにリンクを貼る場合には、targetタグを使用し、そのリンクを新しいウィンドウで表示するようにすると、サイト上に訪問者をキープしておくことができます。
|
1 2 3 4 5 6 |
<a href="リンク先のURL" target="_blank">リンクを貼るテキストや画像</a> |
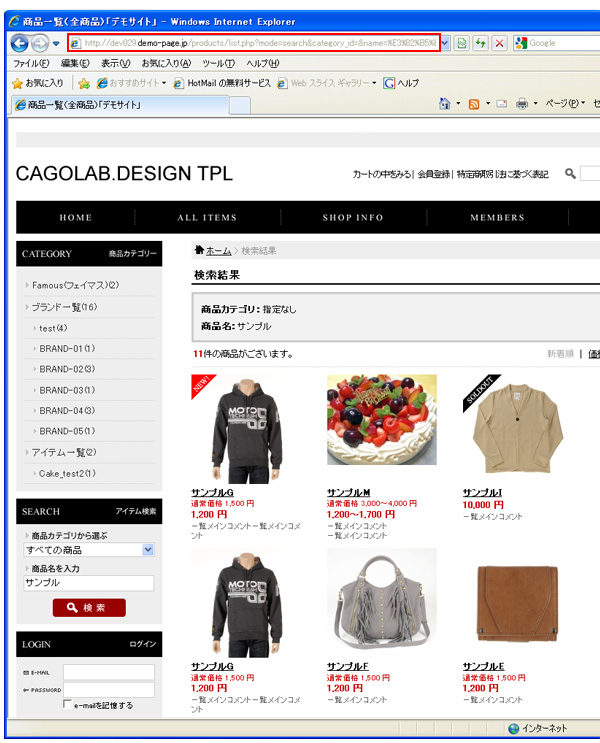
またPCサイトでは検索結果のURL(下記画像の箇所に表示されるURL)を貼ることもできます。
商品名以外に、商品登録時に設定したキーワードも検索されますので、例えば”オレンジ”というキーワードを登録しておいて、”オレンジ”というキーワードをサイト上から検索をかけ、その検索結果URLにリンクを貼れば、色検索として使用することもできます。