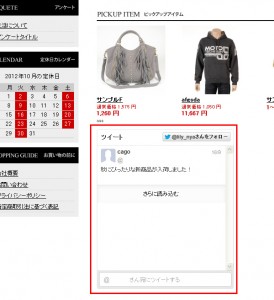
Twitterのつぶやきをサイトに表示させる方法になります。
Twitterは匿名性のあるサービスのため、ユーザが気軽にフォローを行えます。
フォローとは、自分のタイムラインにフォローを行ったユーザーの書き込みを表示することをいいます。
Twitterには1回に書き込める文字数が140文字という制限があるため、シンプルに情報を伝えていくことができます。
TwitterではユーザがRT(リツイート)といって、自分のフォロワーに対して情報を広げていくことができますが、文字情報が中心のため、商品の入荷情報やSALE情報などシンプルな情報を中心にしたほうがよいでしょう。
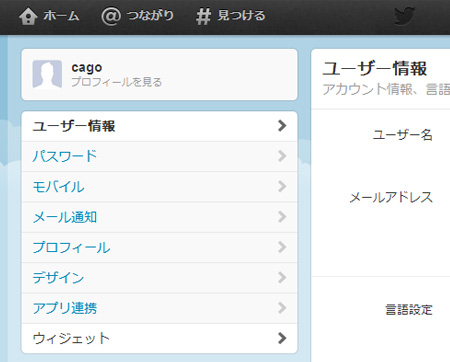
1.Twitterにログインしている状態で、ウィジェット配布ページ に移動し、プロフィールウィジェットを選択します。
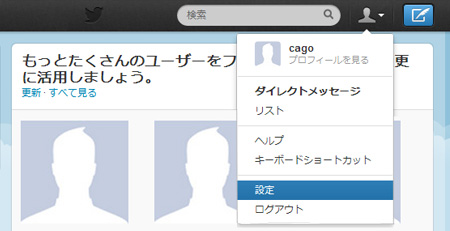
アイコンをクリックして[設定]→[ウィジェット]からも、ウィジェット配布ページに遷移することができます。

2.ウィジェット配布ページにある[新規作成]をクリックします。

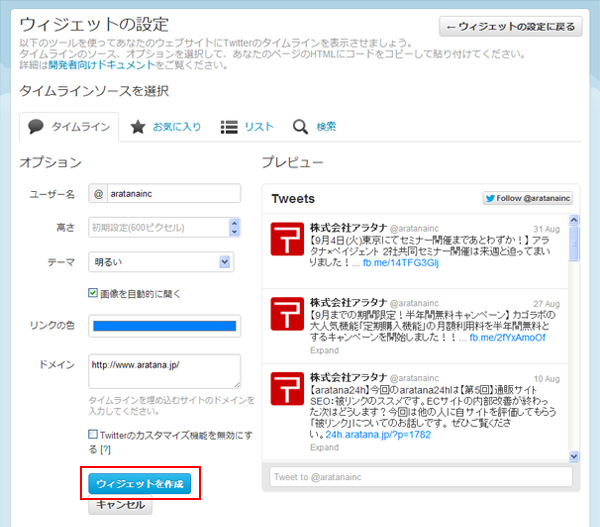
3.ウィジェットの設定を行います。高さは350px以上しか設定できません。
また、この設定上で幅を設定することはできません。
[ウィジェットを作成]ボタンをクリックして、コードをコピーします。

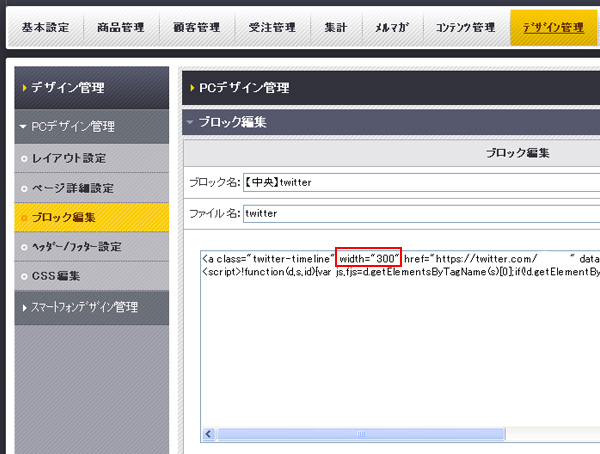
4.コピーしたコードを、サイトのページやブロック等に貼り付けます。
コード上でなら、幅を変更することができます。
幅を変更したい場合には、下記の図のように、<a>タグ内にwidth=”幅の長さ”の指定を入れます。
POINT幅の長さを指定できるのは220pxから520pxの間となります。カゴラボのサイドブロックは200pxとなるため、サイドに置くと右端が切れた状態で表示される点をお気をつけください。