TOPページなどにバナーを配置する方法をご紹介します。

この説明は会員登録を促す「会員登録はこちらから 新規登録で500pt!」というバナーを配置する想定です。 左の画像、赤枠部分のバナーです。
まずはバナー画像を用意しましょう。
バナー画像のアップロードする詳細はこちらのページをご参照くださいませ。
ブロックの作成を行いましょう。
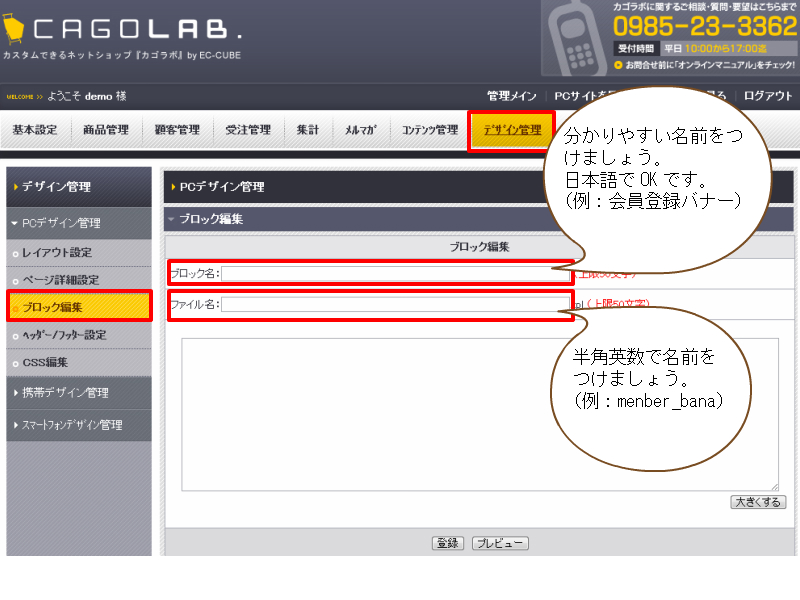
管理画面ログイン後、以下のように遷移してください。 管理画面 → デザイン管理 → ブロック編集
※デバイス毎に設定する箇所がありますのでご注意下さい。

このテキストエリアに必要な情報を記入します。 今回はバナーを表示させるためのimgタグとページ遷移させるためのhrefタグを用います。
|
1 2 3 4 5 6 |
<a href="リンク先のURL"> <img src="画像名" width="画像の横幅" height="画像の縦幅" alt="画像の代わりになりうる文字列" /> </a> |
(※こちらのタグの詳細につきましては コチラへ リンクの貼り方 画像を貼る)
ご記入がお済みになりましたら「登録」ボタンを押してブロック作成完了です。
ブロックを設置しましょう
管理画面ログイン後、以下のように遷移してください。 管理画面→デザイン管理→レイアウト設定
※デバイス毎に設定する箇所がありますのでご注意下さい。
ページ下部の編集可能ページ一覧からブロックを設置したいページを選択してください。

新しく作成したブロックをドラッグ&ドロップで設置したい箇所において下さい。
CHECK!ドラッグとはクリックしたままマウスを移動すること、ドロップとはマウスのクリックを離すことを言います。
以上で、バナーの配置完了です。 同じブロックを複数のページに配置できますので、 編集可能ページ一覧から商品一覧ページや商品詳細ページなどを選択し、こちらにも同様にブロックを配置すると、どのページでもアピールができます。
こんな時はどうする? 問題解決Q&A きちんとタグを書いたのに画像が表示されません。 画像の貼り方についてのページをご参照ください。コチラ ブロックの表示が途中で切れてしまっています。 ブロックの横幅をチェックしてみてください。
配置したい位置の横幅に合わせて幅(widthタグ)の設定をしましょう。













