まず、画像を準備します。
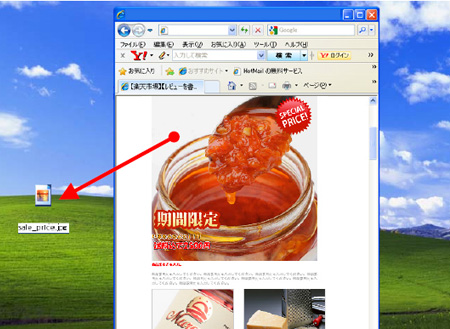
自社の公式サイトなど、他のサイトの画像と同じものを使用したい場合には、画像をドラッグ&ドロップしてデスクトップ等に保存します。
CHECK!補足ドラッグとはクリックしたままマウスを移動すること、ドロップとはマウスのクリックを離すことを言います。

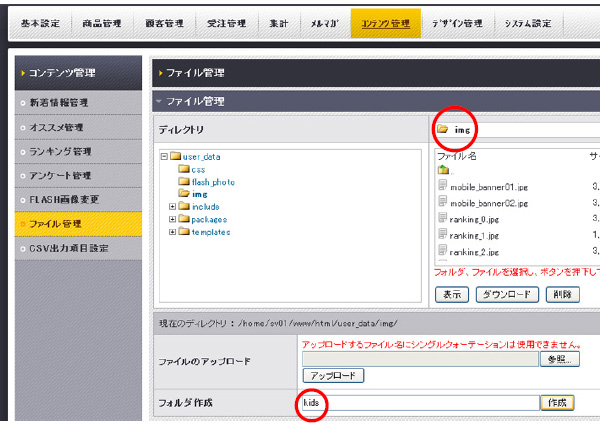
基本的に画像はimgフォルダに保存します。imgフォルダへは以下のように遷移してください。
管理画面→コンテンツ管理→ファイル管理→imgフォルダ
フォルダの画像が開いている状態が、現在どのフォルダにいるかを表しています。
登録する画像が多い場合には、新しくフォルダを作成して整理するとよいでしょう。

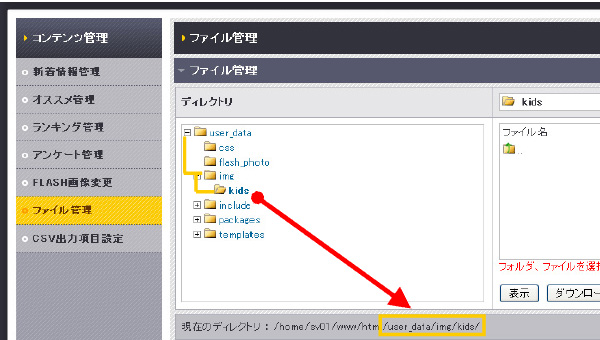
現在のディレクトリの場所が、画像を読み込む際に必要な場所になります。
/(スラッシュ)がフォルダの中という意味になります。
画像を貼る際にはuser_data以下の場所を参照します。
CHECK!▼下記ディレクトリの場所【/user_data/img/kids/】の例
【user_dataというフォルダの中の、imgというフォルダの中の、kidsというフォルダの中】
という意味になります。

画像を保存できたら、HTMLタグを記述して任意の場所に画像を表示させます。
タグは必ず半角で入力し、スペースも半角にします。
|
1 2 3 4 5 6 |
<img src="http://サイトURL/user_data/img/kids/画像ファイルの名前" /> |
Imgとはimageの略で、画像という意味。srcはsourceの略で、 出所という意味になります。
つまりは、“画像の出所は”と場所を指定することによって、画像を貼ることができます。












