弊社でデザインしたサイトには必ずヘッダー・フッターがあります。


ヘッダー・フッターにはお客様が求めているであろう情報を記載する事が基本になります。
そして、そのヘッダー・フッターを原則すべてのページに表示し、ユーザーがいつでも必要な情報を見れるようにすることでユーザーにとって迷いにくい、使いやすいサイトとなります。
ヘッダー・フッターに載せると有効なコンテンツを考えましょう。
<ヘッダー>
ヘッダーはサイトを訪れた人全員のファーストビューに入ります。
ヘッダー部は必ず目に入るので以下のような内容を記載することでお客様がサイト内で迷子にならないようすると良いかと思います。
- ロゴ
- サイト内検索
- サイトマップ
- その他お客様に見ていただきたいページヘのリンク
<フッター>
ヘッダーが最初に目にする位置なら、フッターは最後に目にする位置です。
ページの一番下まで閲覧したお客様は次のアクションを起こすはずです。
まだサイトを閲覧したい方かもしれませんし、サイトから離脱しようと考えている方かもしれません。
いずれにせよ、「次のアクション」を考えているわけです。
また、フッターは一番下に表示されるのでヘッダーより多くの情報を記載できます。
ですのでお客様が必要としている情報の中でも文章量の多いものはヘッダーではなくフッターに記載するのも一案です。
お客様の次のアクションに働きかけるために以下の内容を記載してみてはどうでしょうか?
- サイトマップ
- Twitterやフェイスブックページへのリンク
- コンタクト情報
- 送料や支払方法・配達方法
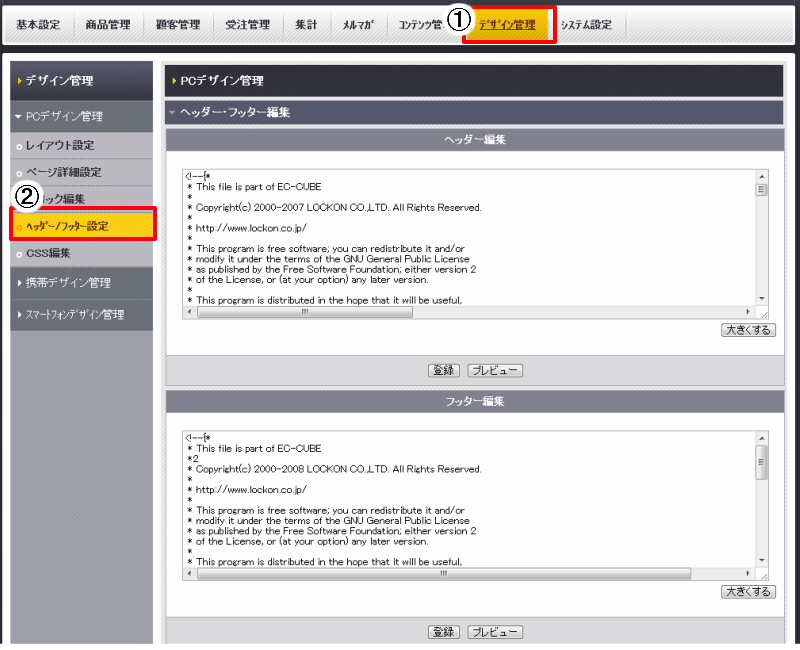
実際にヘッダー・フッターを編集してみましょう。
管理画面ログイン後、以下のように遷移してください。
管理画面→デザイン管理→ヘッダー/フッター設定
※デバイス毎に設定する箇所がありますのでご注意下さい。

内容ごとにコメントアウトで区切ってあります。
(コメントアウトとは)
たとえばグローバルナビは
<!– ▼ BEGIN NAVI –>
<!– ▲ END NAVI –>
このあいだに記述されているタグです。
POINT動的なタグも多く読み取り辛いかと思います。
十分に知識をつけてから作業しましょう。
作業される際は必ずバックアップを取りましょう。
こんな時はどうする? 問題解決Q&A 編集してみたが上手く反映されずレイアウトが崩れてしまった。
既存の画像を差し替えた場合は元の画像にサイズをあわせて下さい。
上記方法でも崩れてしまっている場合はバックアップデータを使い元に戻しましょう。
※レイアウト崩れなどに際し、弊社では対応しかねる場合もございます。
万一のために必ずバックアップを取りながら作業を行ってください。
$smartyって何のタグでしょうか。
こちらはHTMLとは違う言語で書かれたタグです。
むやみに編集なさらないようにご注意ください。












