テーブルタグを使用すると、画像の横に文字を配置したり、 スペック表などを作成することができます。
SAMPLE
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
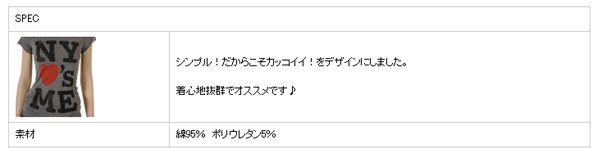
<table> <tr> <td colspan="2">SPEC</td> </tr> <tr> <td><img src="画像のURL" alt="" /></td> <td>シンプル!だからこそカッコイイ!をデザインにしました。 着心地抜群でオススメです♪</td> </tr> <tr> <td>素材</td> <td>綿95% ポリウレタン5%</td> </tr> </table> |
テーブルタグで主に使用する4つのタグをご紹介します。
エクセルをイメージするとわかりやすいかもしれません。
<table> </table>
表の始まりと終りです。そのため、1つの表には一度しか使用しません。
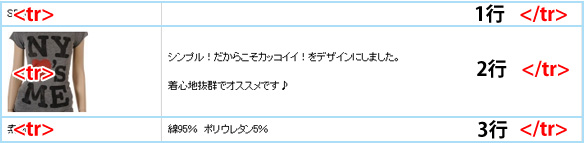
<tr> </tr>
行の始まりと終りです。繰り返し使用すると、行が増えていきます。
SAMPLE
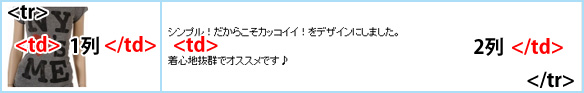
<td> </td>
列の始まりと終りです。繰り返し使用すると、列が増えていきます。
必ず<tr>から</tr>の行の中にタグを入れます。
SAMPLE
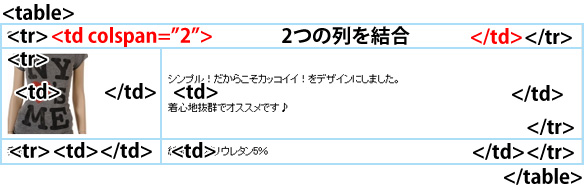
colspan=”数字”
列を結合するため、 <td colspan=”2″>というようにtdとセットで使用します。
数字部分には”いくつの列を結合するか“という数値を入れます。
SAMPLE
他、列の幅を指定することも可能です。
ただしWebサイトデザインは、CSSを用いて構築されています。
反映されない場合には、下記ページを参考にご覧ください。











