・新しいキャンペーン用のバナーを貼ろうとしたら、レイアウトが崩れてしまった
・新しい商品を登録したら、レイアウトが崩れてしまった
という風に、何らかの更新作業をした後に、ショップのレイアウトが崩れてしまうことがあります。
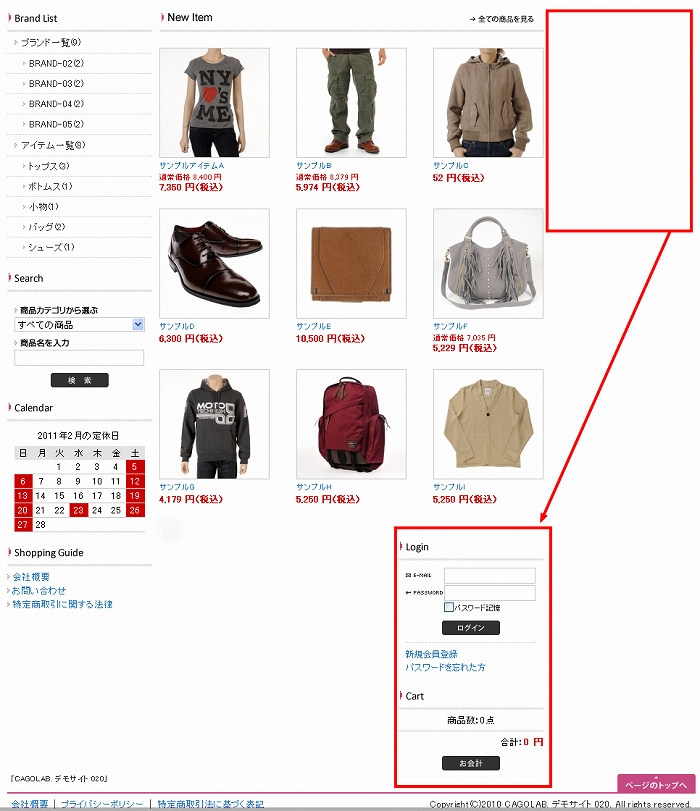
例) トップページ左側の「ログイン」「検索」ブロックが、おかしなところに表示されたケース

こういった場合、多くは直前に編集されたhtmlタグの誤りが原因となっています。
まずは、
・新しく作成したブロック
・新しく登録した商品のコメント
など、htmlタグを利用して記述した部分を確認して下さい。
「編集したのはバナー用のブロックなのに、ログインブロックがおかしな場所に表示されている」というように、
直接編集や更新をした部分でない別の場所にも、影響を及ぼすことがあります。
※よくある誤り※
・閉じタグ(</a></div>など)が存在しない
・・・・<a href="〇〇〇">~</a> のように、対になって初めて意味をなすものがあります
・タグの誤り(</a>→<a> のように、スラッシュが不足していて閉じタグとして成立していない)
・・・・ぱっと見は問題ないように見えても、一文字抜けていることがあります