商品詳細ページ内には、基本的に商品の説明文を書きますが
説明のなかで「画像があった方がわかりやすい」という場合には
「商品詳細コメント」や「自由項目」という自由入力欄の任意の場所に、自由な画像を貼り付けることができます。
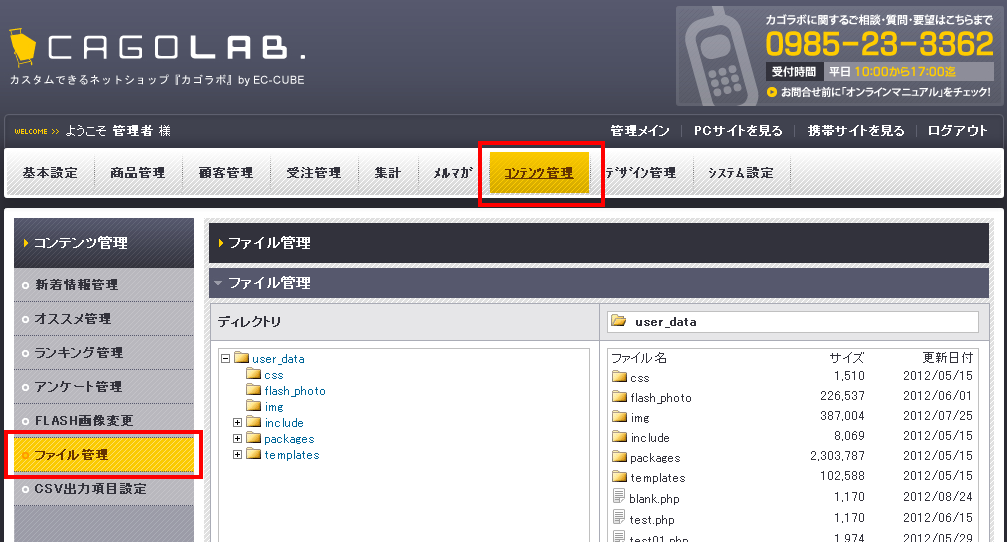
①管理画面>コンテンツ管理>ファイル管理
任意のフォルダに画像をアップロードします。
(既存のimgフォルダなども利用できますし、新しく専用のフォルダを作ることもできます)

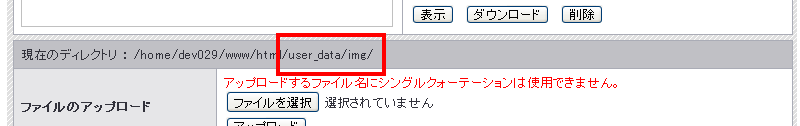
②ファイルパス(画像ファイルのある場所を示すパス)を確認します。
上記ページ下部「現在のディレクトリ」に書かれているファイルパスの中から、/user_data/以下をコピーします。
その末尾に、アップロードした画像ファイル名をつけたものが、この画像の「ファイルパス」です。

例) 「user_data」フォルダ の中の 「img」フォルダ に保存した「sample.gif」という画像ファイルの場合
/user_data/img/sample.gif
となります。
③管理画面>商品管理>商品登録(※既存の商品を編集する場合は 商品マスタ から商品を選択)
から商品登録画面を開きます。

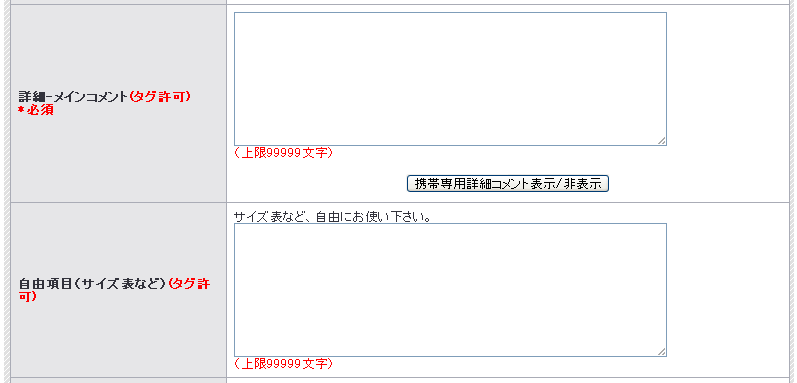
※商品詳細コメントや自由項目など、タグ許可と書かれた項目にはイメージタグが利用できます。

④画像を貼り付けたい場所に、イメージタグを記入します。
イメージタグ
<img src="○○○" alt="△△△">
※alt="△△△" は、なくても構いません
○○○ ・・・ 画像のファイルパス(②参照)
△△△ ・・・ 画像の説明を書きます。何らかの障害で画像が表示されない時、カーソルを重ねるとこのalt内の説明文が
かわりに表示され、「ここにはこういう画像が表示されるはずだった」というお客様への説明になります。
例)<img src="/user_data/img/sample.gif" alt="ケーキの盛り付け例">
⑤「確認ページへ」ボタンを押し、確認ページ上での表示が問題なければ、
「この内容で登録する」ボタンを押し、登録を完了します。
![]()
↓
![]()
以上で完了です。
★応用例
貼り付けた画像から他ページへリンクを貼りたい場合は、リンクタグと組み合わせて
<a href="~"><img src="/user_data/img/sample.gif" alt="ケーキの盛り付け例"></a>
などとします。("~"にはリンク先ページのURLが入ります)