たとえば、
「ブログを始めたので、ブログへリンクするためのバナーをトップページに貼りたい」
「会社のコーポレートサイトが別にあるので、バナーからリンクさせたい」
・・・等の場合は、こちらの方法をお試し下さい。
①[コンテンツ管理]メニュー → [ファイル管理]
[user_data]→[img]フォルダをクリックしてください。
基本は、こちらの[img]フォルダに画像を保存していきます。 ※img=イメージ の意
『ファイルのアップロード』からバナー画像を選択し、 『アップロード』ボタンをクリックして下さい。
アップロードが完了すると、右側のフォルダ内にバナーの画像名が追加されます。
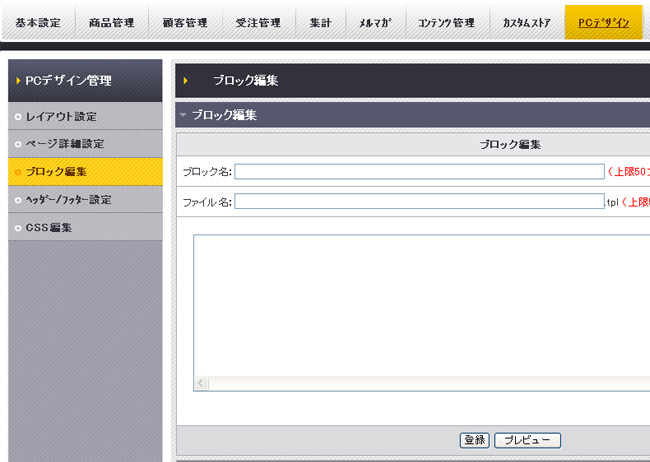
②[PCデザイン]メニュー → [ブロック編集]
バナー専用の「ブロック」を作成し、お好きな場所に配置します。
※ブロックとは、[レイアウト設定]から自由に配置を編集できる独立した領域です

ブロック編集に入ると、中央に「ブロック名」「ファイル名」と大きめの空欄が出てきますので、
それぞれ以下のように入力してください。
・ブロック名:わかりやすい名前をつけます(日本語可/管理画面内での管理用の名前) 例)セールバナー
・ファイル名:わかりやすい名前をつけます(英数字のみ/システム的に認識させるための名前) 例)sale
・大きな空欄 :どの画像をどういう風に表示させる、という指示をhtmlタグで記述します。
例1)画像の表示のみ
<img src="サイトのアドレス/user_data/img/画像名(拡張子まで入力してください)" alt="画像の説明文" />
※使用例
<img src="http://www.cagolab.jp/user_data/img/cagolab_banner.jpg" alt="カゴラボのお問い合わせ先" />
例2)画像にリンクを貼る場合
入力が終わりましたら、『登録』ボタンをクリックしてください。
③[PCデザイン] メニュー → [レイアウト設定]
作成したブロックを掲載したい場所に配置していきます。

[PCデザイン]メニューの[レイアウト設定]から、未使用ブロックに入っているバナーのブロックをドラックドロップで移動させて下さい。