ここでは、カゴラボの管理画面にある「ブロック管理」について、紹介・説明します。
カゴラボのレイアウトは「ブロック」を組み合わせることで手軽に行えます。
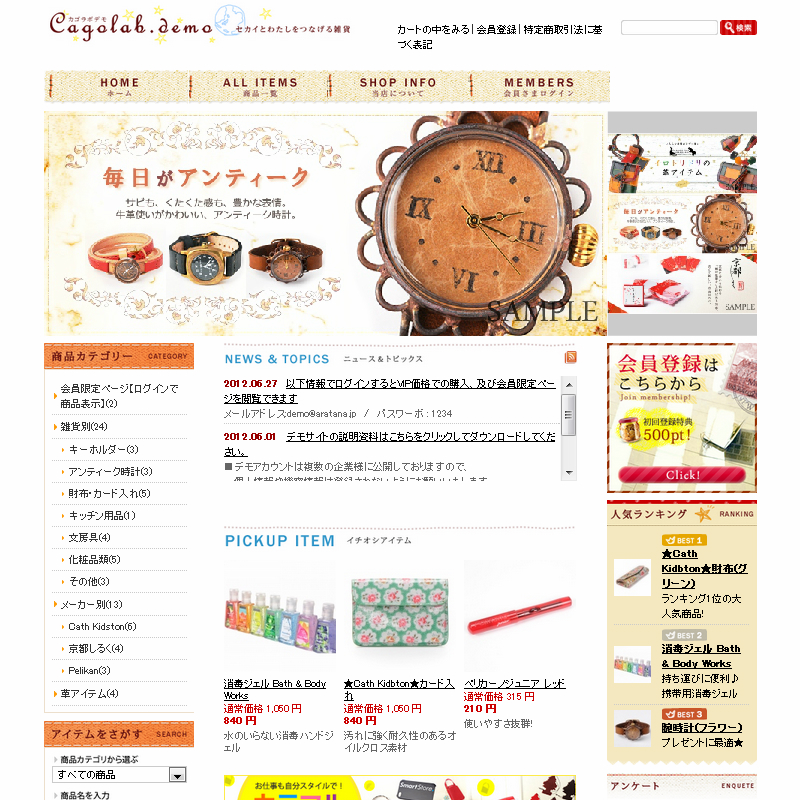
下記サイトも「ブロック」の組み合わせでできています。

このサイトのブロック配置を見てみましょう。
管理画面→デザイン管理→レイアウト設定
※デバイス毎に設定する箇所がありますのでご注意下さい。

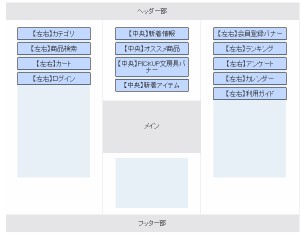
管理画面から「ブロック」の配置を確認すると左の画像のようになっています。

このブロックを先ほどのTOPページの画像と併せてみると右の画像のようになります。
位置を変えることも簡単です。ドラッグ&ドロップで行えます。
ブロックは気軽に配置できるので、複数ヶ所に表示させたいバナーはブロック内に表示することをオススメします。
ブロックを使ってバナーを表示する方法はコチラから。
ブロックを配置する「レイアウト設定」についてのページはコチラから。
CHECK!ドラッグとはクリックしたままマウスを移動すること、ドロップとはマウスのクリックを離すことを言います。











