まず、画像を準備します。
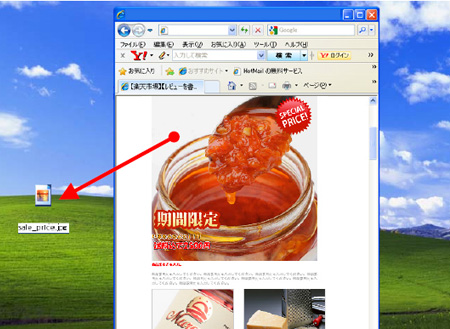
自社の公式サイトなど、他のサイトの画像と同じものを使用したい場合には、画像をドラッグ&ドロップしてデスクトップ等に保存します。
CHECK!補足ドラッグとはクリックしたままマウスを移動すること、ドロップとはマウスのクリックを離すことを言います。

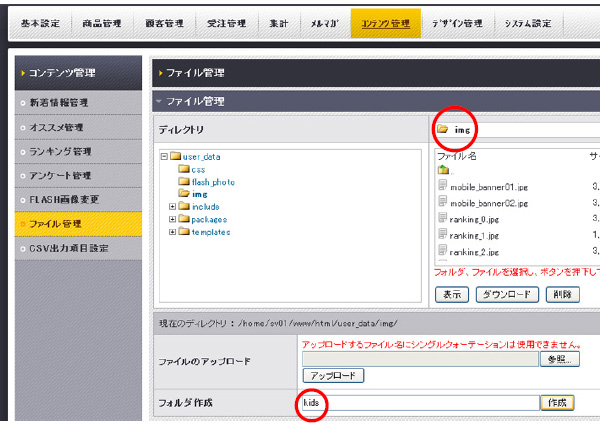
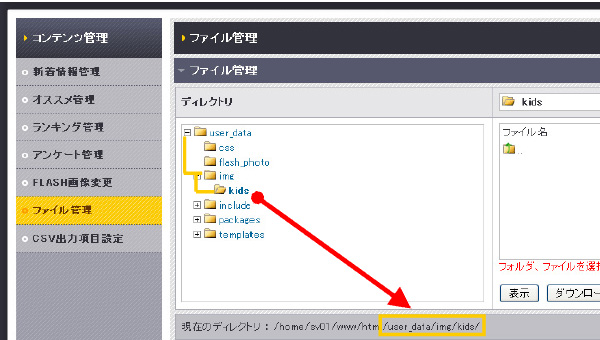
基本的に画像はimgフォルダに保存します。imgフォルダへは以下のように遷移してください。
管理画面→コンテンツ管理→ファイル管理→imgフォルダ
基本的に画像は管理画面の「コンテンツ管理」⇒「ファイル管理」のimgフォルダに保存します。
フォルダの画像が開いている状態が、現在どのフォルダにいるかを表しています。
登録する画像が多い場合には、新しくフォルダを作成して整理するとよいでしょう。

現在のディレクトリの場所が、画像を読み込む際に必要な場所になります。
/(スラッシュ)がフォルダの中という意味になります。
画像を貼る際にはuser_data以下の場所を参照します。
CHECK!▼下記ディレクトリの場所【/user_data/img/kids/】の例
【user_dataというフォルダの中の、imgというフォルダの中の、kidsというフォルダの中】
という意味になります。

画像を保存できたら、HTMLタグを記述して任意の場所に画像を表示させます。
タグは必ず半角で入力し、スペースも半角にします。
|
1 2 3 4 5 6 |
<img src="http://サイトURL/user_data/img/kids/画像ファイルの名前" /> |
ブロックを用いると、複数のページに表示させることが可能になります。
ブロックを設置するためには、まずは以下のように遷移してください。
メニュー「デザイン管理」→サブメニュー「ブロック編集」
ブロック名にはわかりやすい名前を入れます。
どこに設置する(中央、サイドなど)、何のバナ-かを入力するとよいでしょう。
ファイル名は任意のアルファベットになりますので、自由に設定ください。
空白のエリアに画像を表示させるタグを入力し、[プレビュー]をクリックして問題なく表示されれば、[登録]ボタンをクリックします。

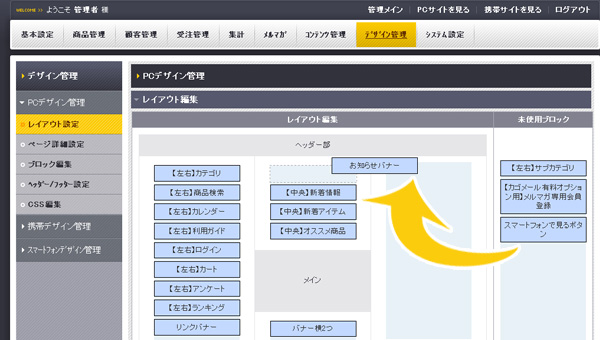
登録したブロックは未使用ブロックに反映されます。
レイアウト設定にて、「編集可能ページ」として表示されているページでは、ブロックを用いてバナー等を設置することが可能です。
メニュー「デザイン管理」→サブメニュー「レイアウト設定」→未使用ブロック
「編集可能ページ」から、表示させたいページを選択し、未使用ブロックからドラッグ&ドロップで設定したい箇所に移動し[登録する]ボタンをクリックすると、ページに画像が表示されます。